
CSSの中央配置の仕方です。
あたりまえすぎて、あまり記事が見当たらなかったので、メモのために記載しておきます。
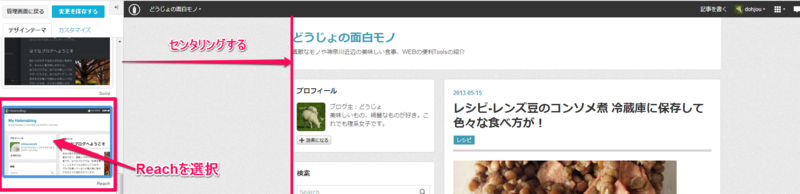
こちらのブログでは標準テンプレートの「Reach」を選んでカスタマイズしてあります。
当初は記事が左に寄ったままだったので、真ん中配置にしました。
サイト全体を真ん中に配置する
ソースをみると、はてなブログでは全体をdiv要素のcontainerと言うidで包んでいるようなので、デザインカスタマイズの項に下記を追記しました。
#container {
margin: 0 auto;
}つまり、中央配置したい要素に「margin: 0 auto;」を書き込めばOKです。
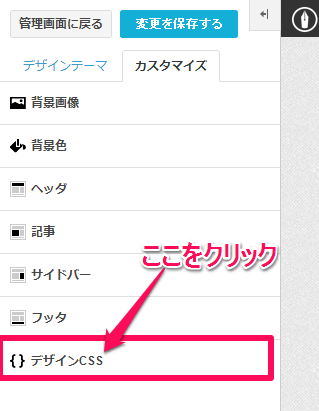
「デザイン」の項の中の「カスタマイズ」タブをクリックし、「デザインCSS」をクリック。出てきたボックスの中に上記をコピー&ペーストするだけです。